Role: UX Design, UI Design
Status: This site has gone live and can be found at www.demandstar.com. Keep an eye out as we continue to shape this product going forward.
The Client
DemandStar has been one of the leading companies connecting businesses to government buyers for almost the last 20 years.
The Initial Situation
DemandStar’s new owner approached iLink with a request to help begin a multi-phase transition to a new website, powered by up to date technology, which would provide fresh face to decades of accumulated customers. As part of this initial phase of the transition, we would design and implement an attractive, modern site that would offer a better experience on more platforms while retaining key, familiar elements that would aid long-time users during their time on the site.
The Process
1. Getting to Know the Client
The client was local, so we were able to meet in-person and discuss their goals at length. DemandStar was being purchased by someone who believed that this product was an important tool that deserved a much needed upgrade. He wanted us to help create the best possible experience for his users. Due to various factors, we decided that the best approach for this project would be to create a new public facing website as a first step. This would be followed up by a more deliberate and well planned upgrade to the heart of what made DemandStar so useful to its users over the many years it had been in operation.
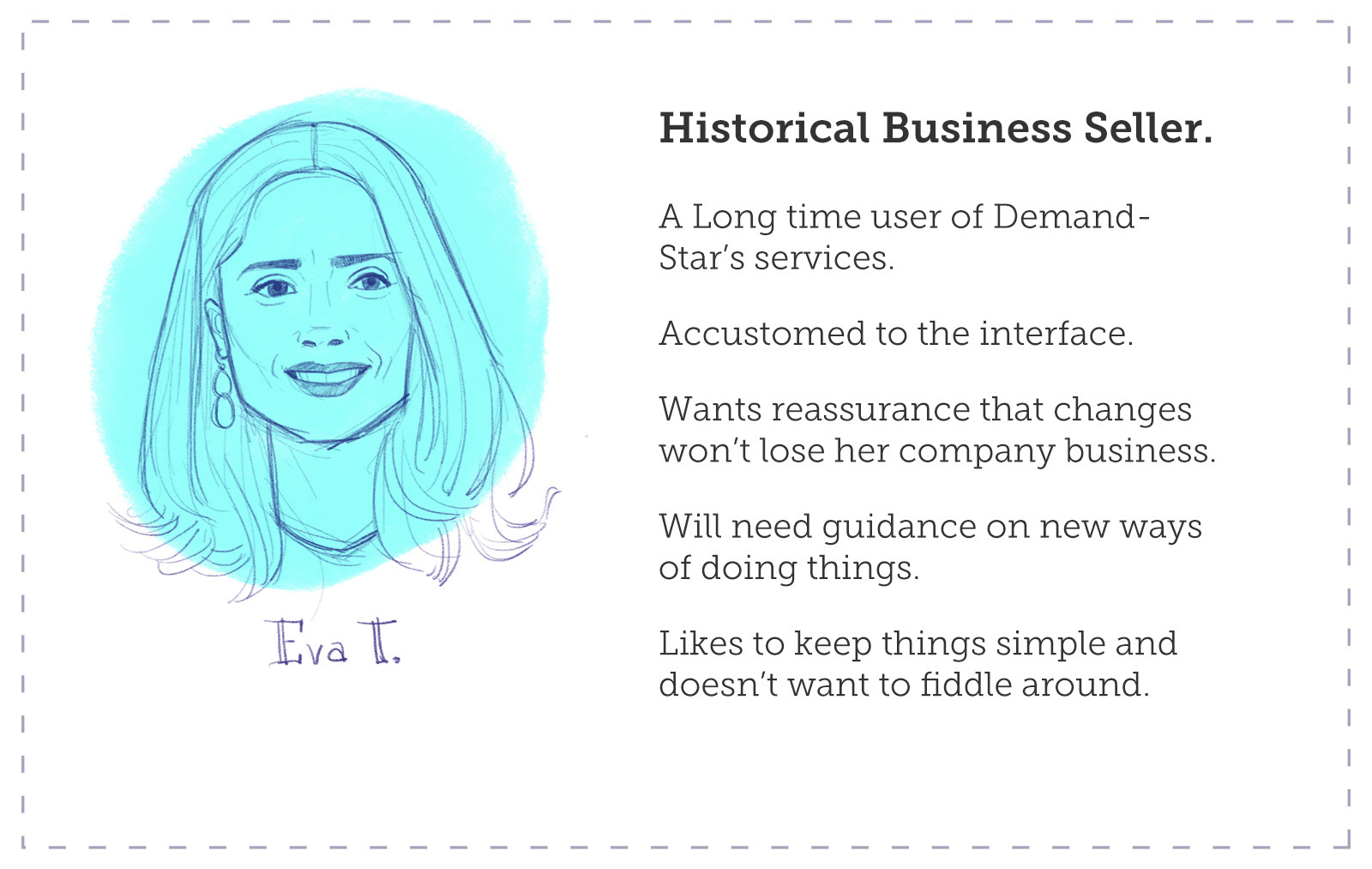
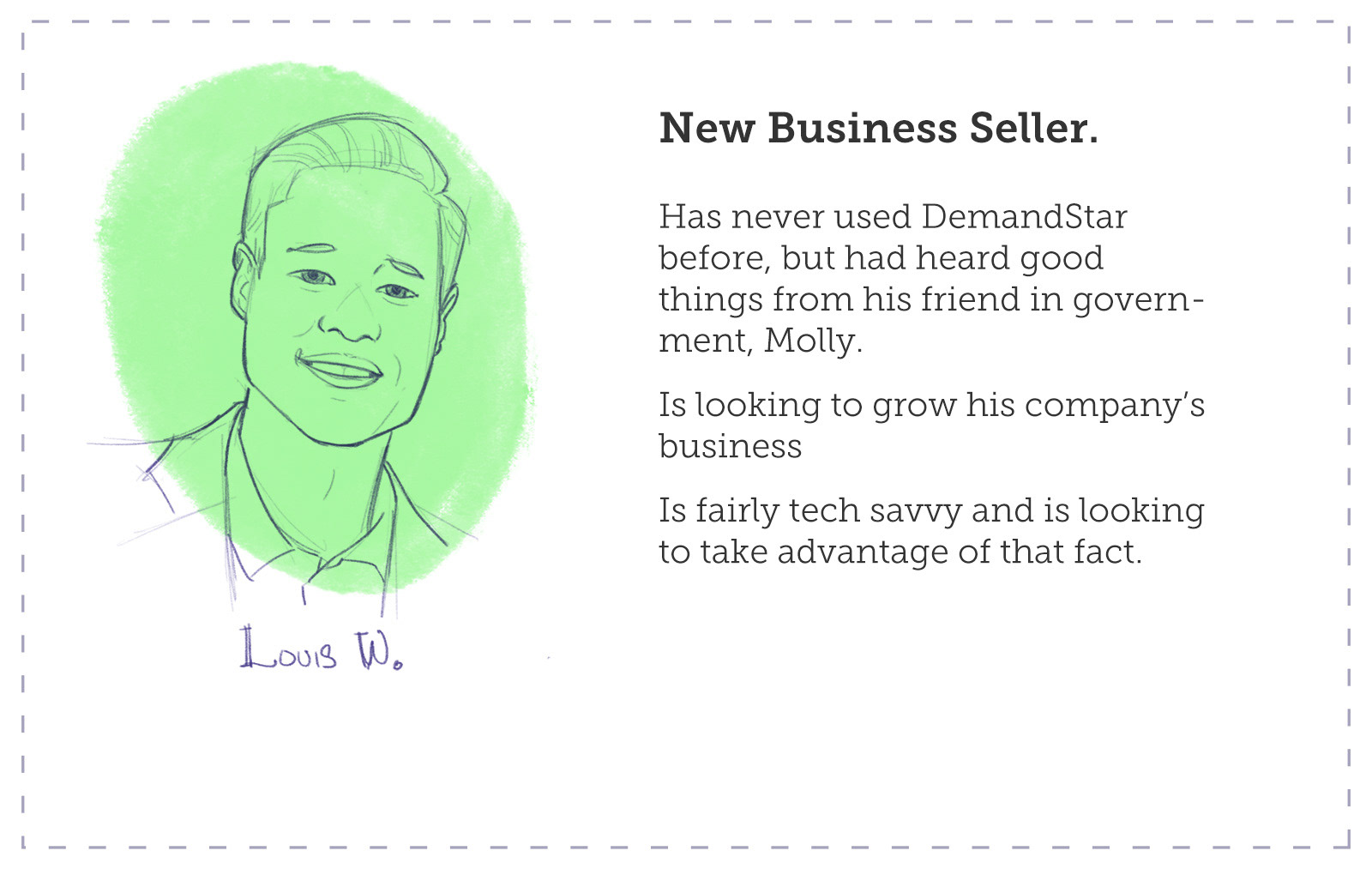
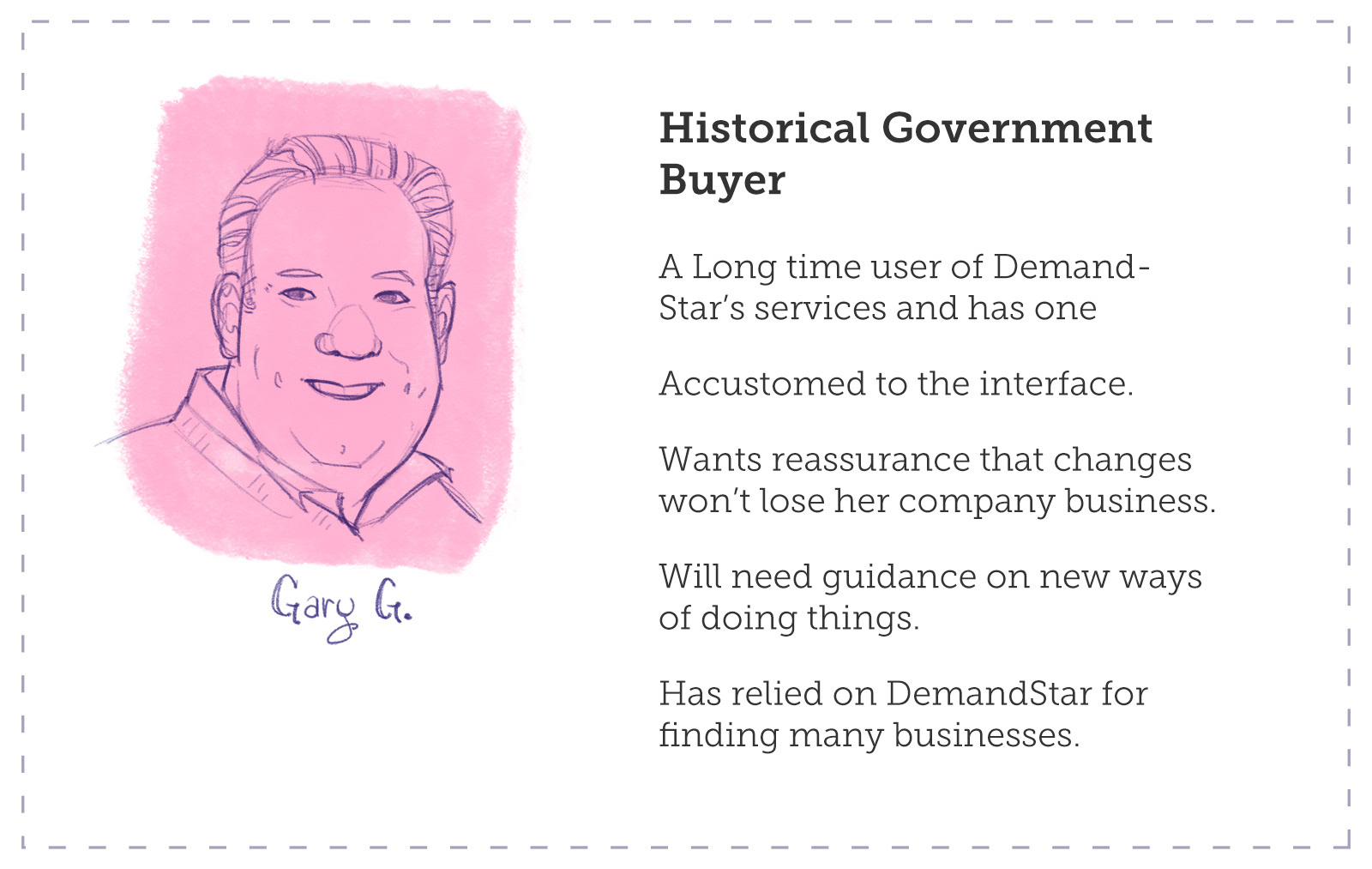
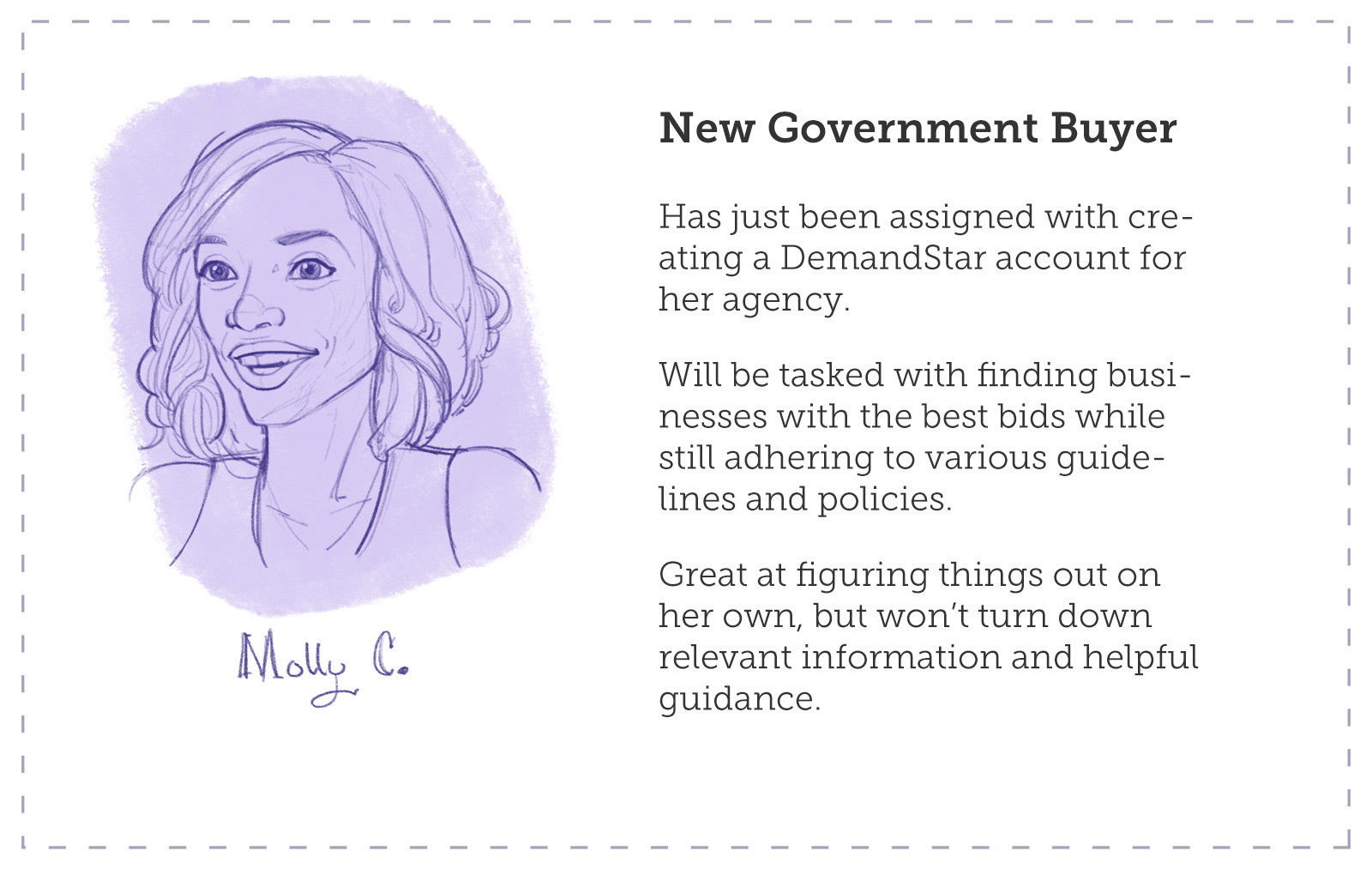
2. Understanding the Users
Our access to the users was limited during this phase of the project due to the in-progress transition to new ownership. The new owner's long history with and expert knowledge of DemandStar was very helpful in painting a detailed picture of who we would be serving. We supplemented this understanding with a review of a handful of competitor sites in order to understand how similar customers were being served.




3. Initial Explorations
At this point, we had enough information to begin laying out the simple structure of the site in a series of diagrames, flows, and wireframes. This first phase of the project would have the new website serve as an improved entry point into the old system.
4. Styling
DemandStar had recently received an updated logo and we used this as a seed for our explorations into the style the site would use. The client provided his own helpful wireframes for the majority of the site as we discussed the requirements. Using these as a foundation, we created several iterations of the front page to zero in on what would be the final style. Once we arrived at something the client was really excited about, we took this style and worked to apply it to the design of the rest of the site.
As we progressed, we accumulated a small style library, implemented in Adobe XD. The designer's spec preview is proving to be useful to the engineers who would implement the final product.
5. Implementation
This project highlighted a few shortcomings in our pipeline related to iteration and communication between the design and development teams. We used this opportunity to initiate a series of conversations that led to a few ongoing process improvement projects.
Luckily, this project was spread out over a few phases and at the start of each, we were able to fold in necessary changes and improvements.
The Conclusion
Our client was very happy with the work our team did and the upgraded website has started bringing in new customers. We are looking forward to the next phase of this project as that is where we'll be bringing the most exciting improvements to this product's users.
Key Takeaways
One — This was a fairly simple website design project with a very short timeline, so quick iterations and near-daily coordination with the client on wireframes and mocks was helpful in moving things along.
Two — Coordination with those who will be implementing the site's design is very important. It's necessary to schedule time during and at the end of the project – even a very small project – to fine tune the site to ensure the client receives the highest quality product.
Three — Legacy products have legacy users who are heavily invested in established ways of doing things and change must be carefully introduced.